目次
この記事のゴール
文字をデザインするときに、縁取りを入れるだけで印象ががらりと変わりますよね。
Affinity Designerでは、文字の縁はとても簡単に入れることができます。
しかも、アウトライン化することなく縁を入れられるので、とても便利。
今日は、iPad版のAffinity Designerで、どのように文字に縁取りを入れるか解説していきます。
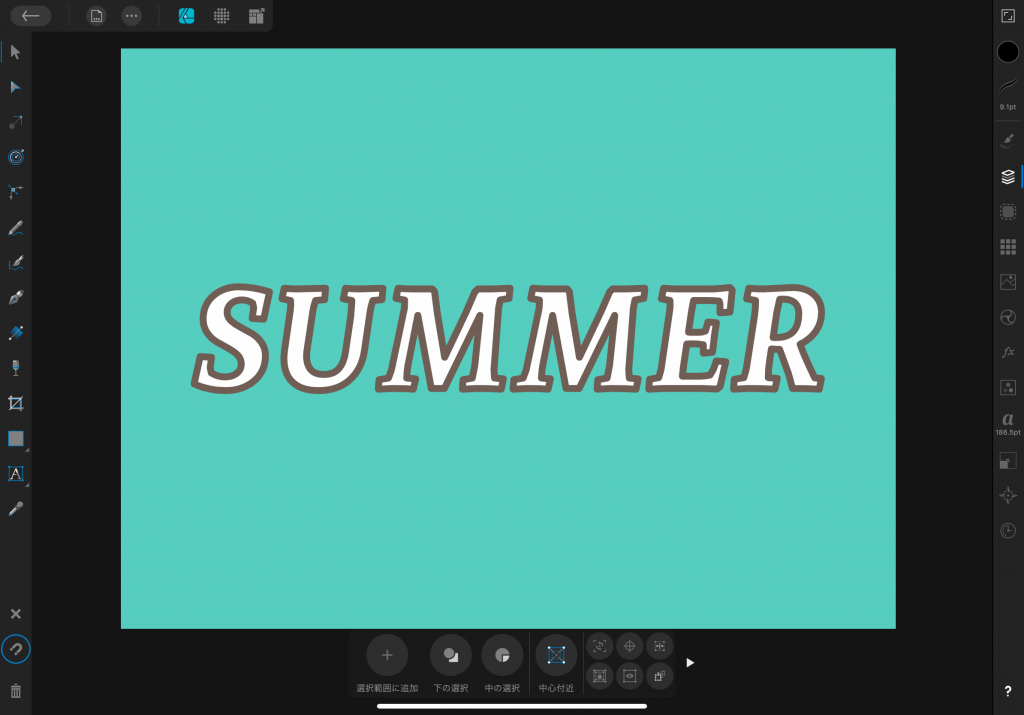
こちらのような文字の縁入れが、数ステップでできます。
アプリを持っている方はぜひやってみてください!


二重・三重と縁取りを増やす場合には、以下の記事をご覧ください!
あわせて読みたい




文字を二重に縁取りする方法【iPad版 Affinity Designer】
この記事のゴール Affinity Designerでは、「文字の縁取り」は簡単に設定できますが、単純に「境界線を追加して縁取りを二重にする」ことはできません。(illustratorで…
Let’s TRY
STEP
文字を入力する準備
新規ドキュメントを作成し、好きな色の背景を用意してください。
私は、夏らしい爽やかなミントグリーンにしました。


STEP
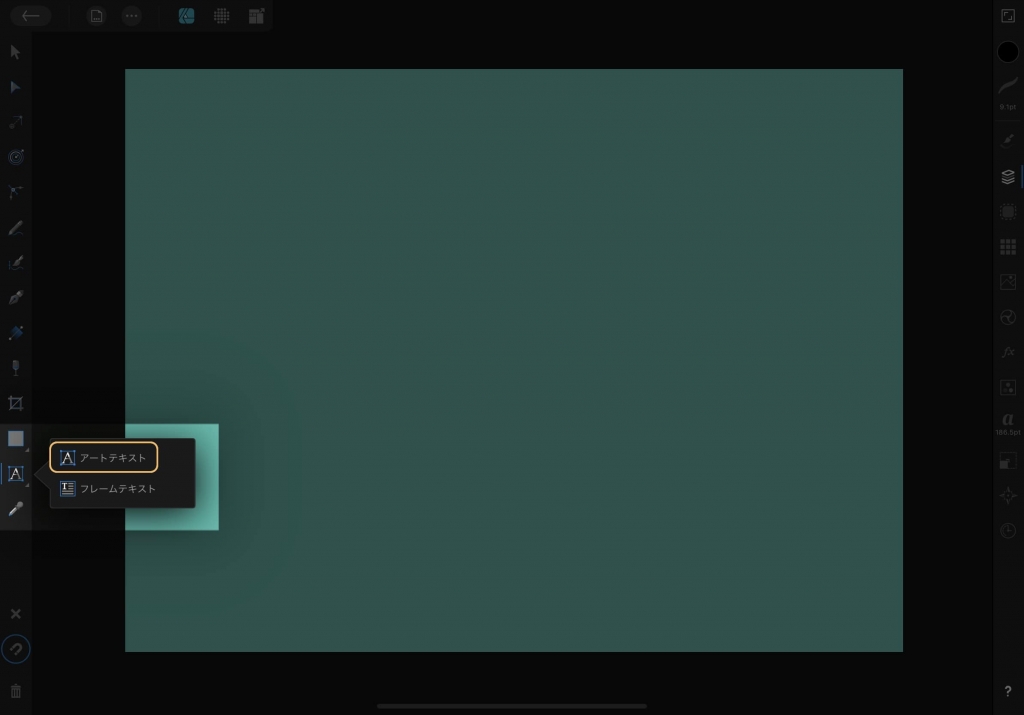
縁取りたい文字の入力
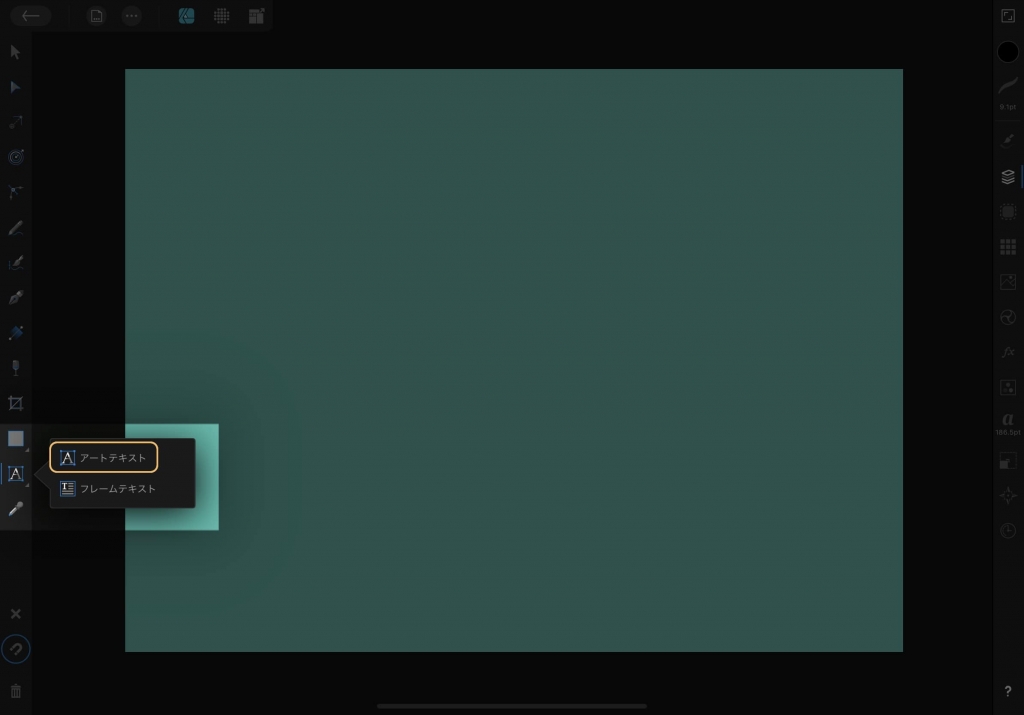
[アーティスティックテキストツール]から好きな文字を入力し、サイズや配置を調整します。


今回は、文字の縁どりがメインなので、大きめにしておきます。


STEP
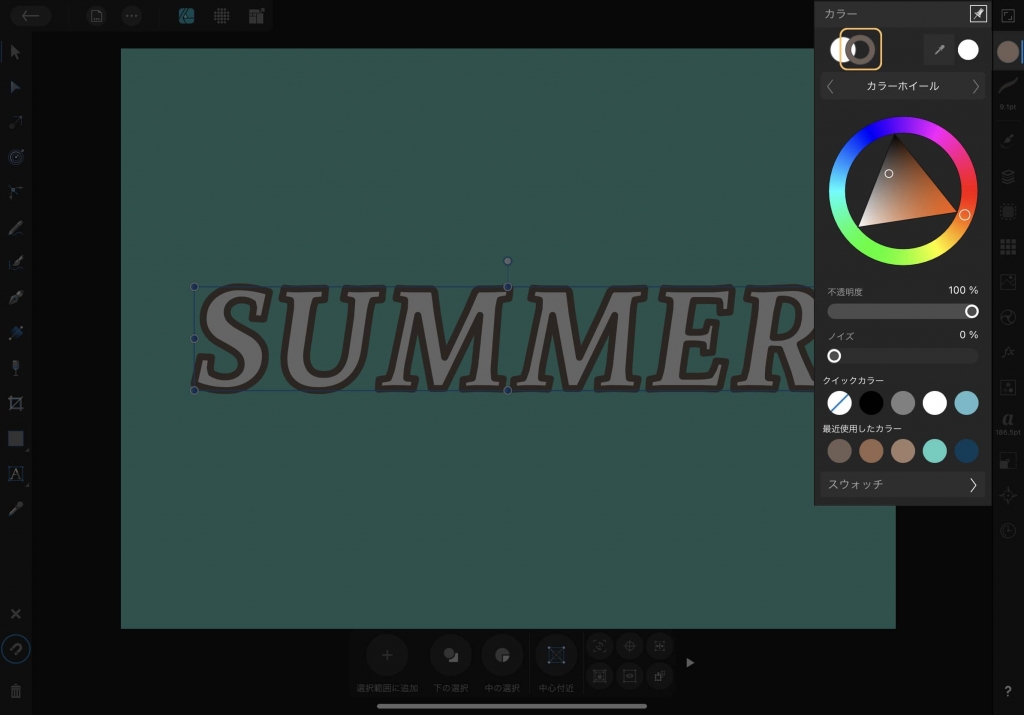
縁取りの追加
実際に縁取りを入れる手順はこの一つだけ。
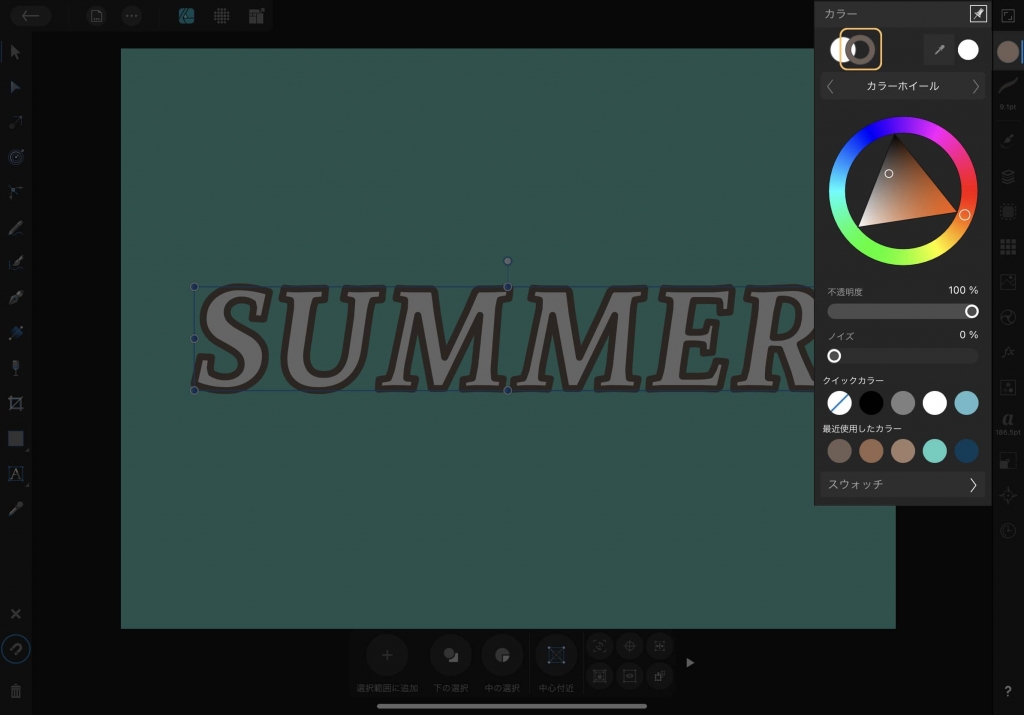
[カラースタジオ]の左上にある二つの○のうち、左が図形の内側、右側が境界線の色の設定です。
文字を入力したときは、境界線がない状態を示す斜線になっているので、
右側の○をタップした状態で好きな色を選択します。


STEP
縁取り線のカスタマイズ
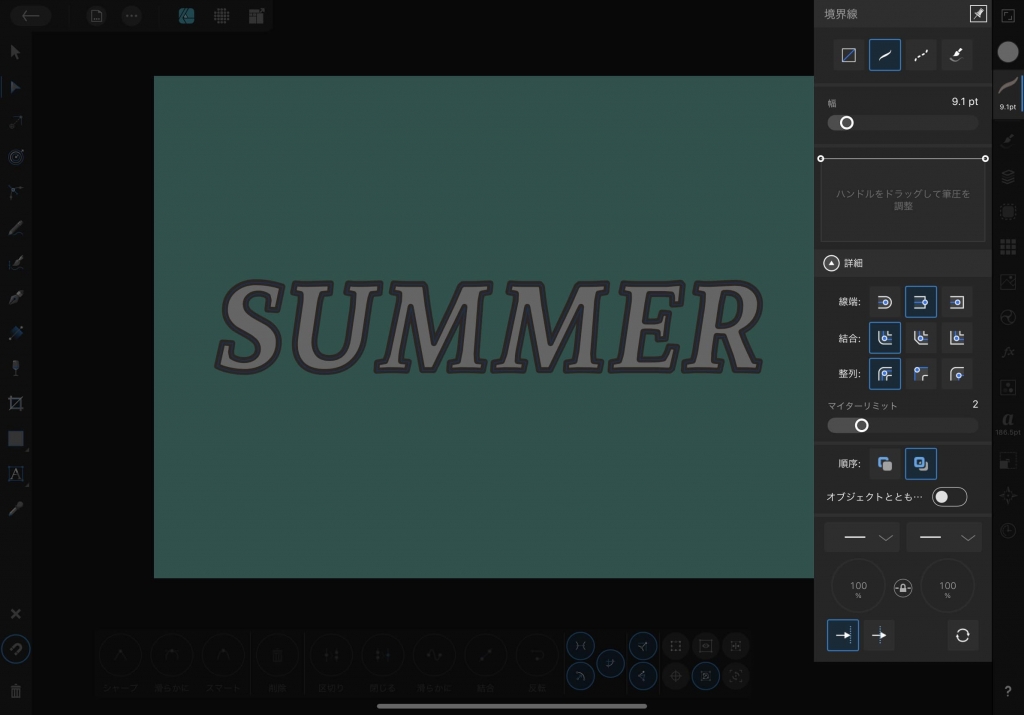
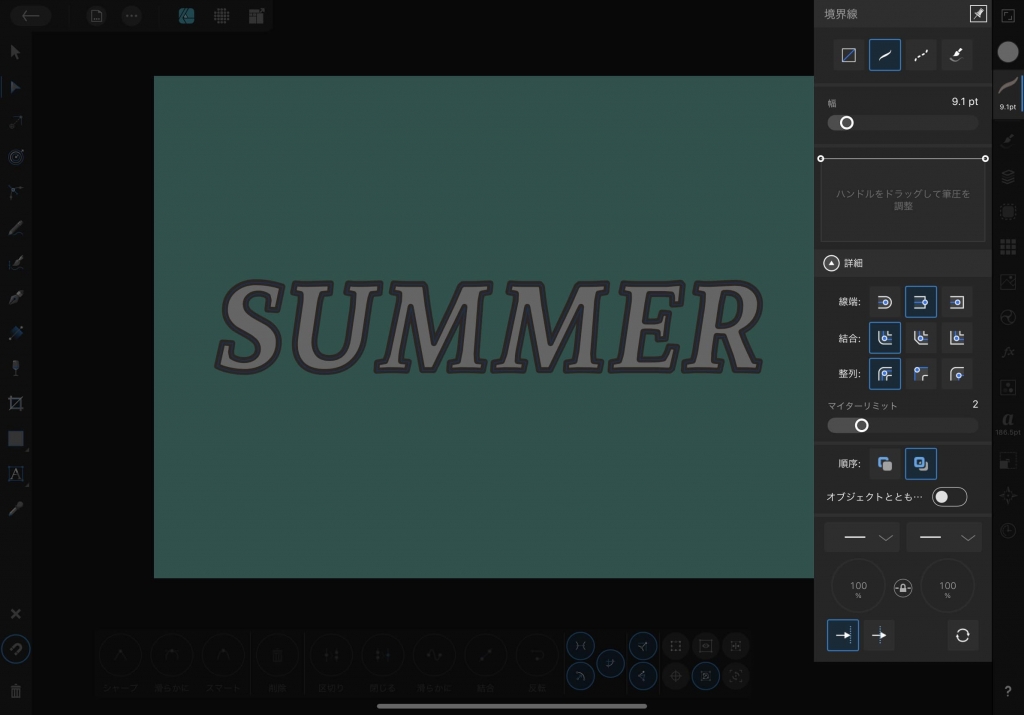
文字に境界線を追加したら、好みに近づくようカスタマイズしていきます。
[境界線スタジオ]から、線の太さはもちろんのこと、形状や基準をどこにするかなどを変更することができるので、色々試してみてください。


STEP
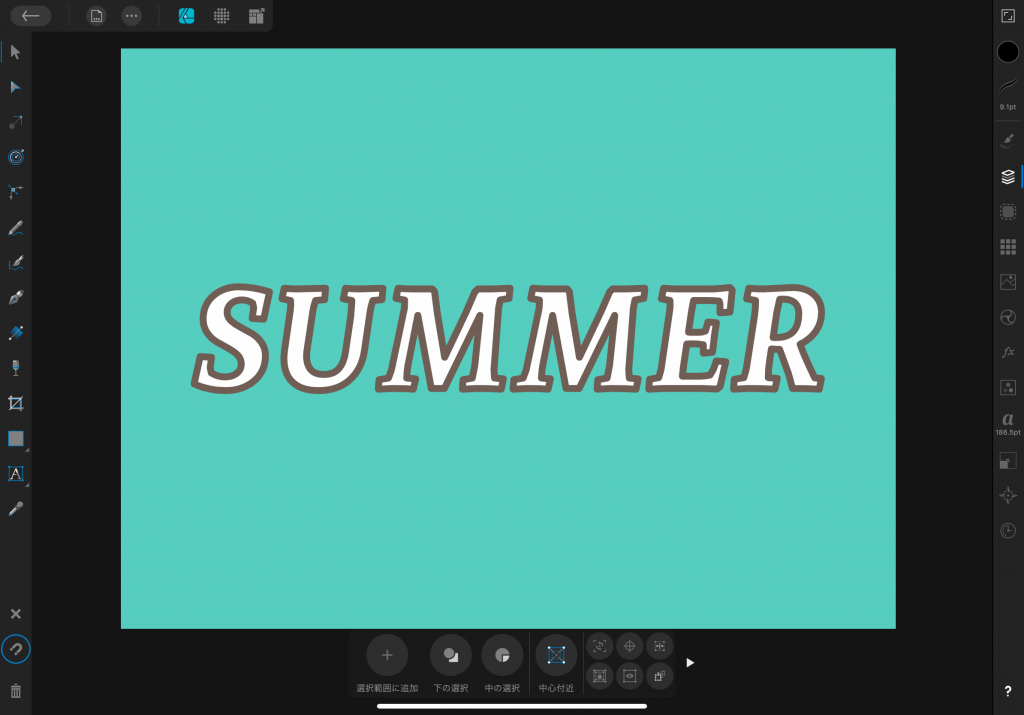
完成!
今回の私の完成品はこちら。


まとめ
いかがでしたか?
とっても簡単に好みの縁取り線が入れられたのではないでしょうか。
文字を少し印象的にするのにとても便利なので、是非様々な場面で使ってみてください!