目次
この記事のゴール
SwiftUIでアプリ開発を始めるにあたっての第一歩となる、「Hello World」と表示させるだけのシンプルなアプリを作成します。

Word
SwiftUI
SwiftUIは、iPhoneをはじめとしたApple製品のアプリケーションを構築するためのフレームワークとして、2019年にAppleが発表したフレームワークです。
UIの構築に特化しており、初級者でもキレイなアプリを作ることが可能になります。

SwiftUIの勉強前にアプリ開発を試みて挫折しましたが、現在再挑戦中です!
Apple公式ページ
前提条件
- Xcodeをインストールしたmac OSのパソコンを使える状態であること
筆者の開発環境
- mac OS Monterey バージョン 12.0.1
- Xcode バージョン 13.2.1
- Swift バージョン 5.5.2
- iOS バージョン 15.2
Let’s TRY
アプリ作成の手順
STEP
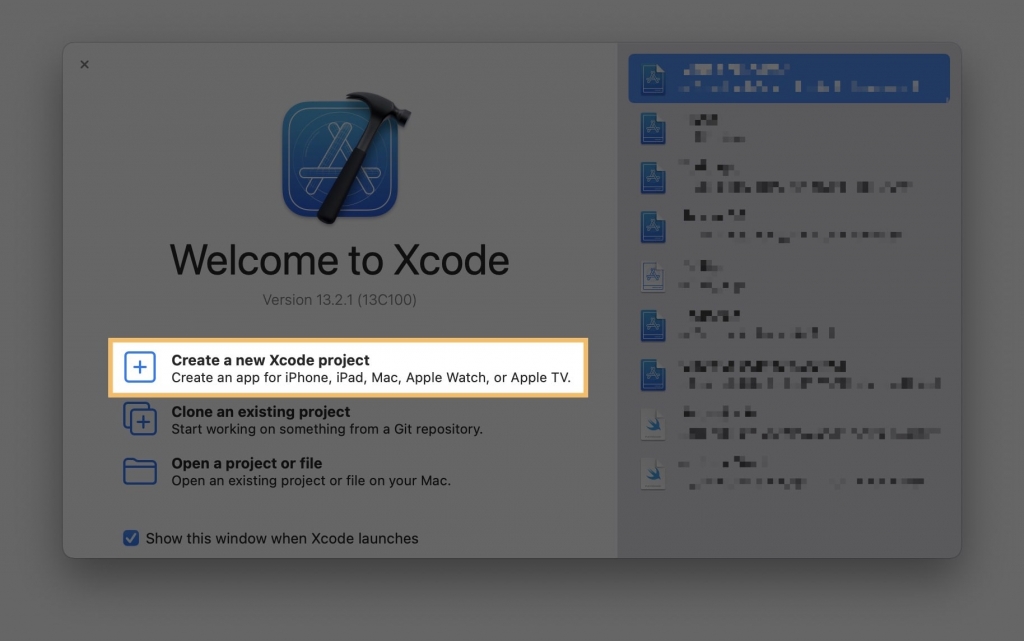
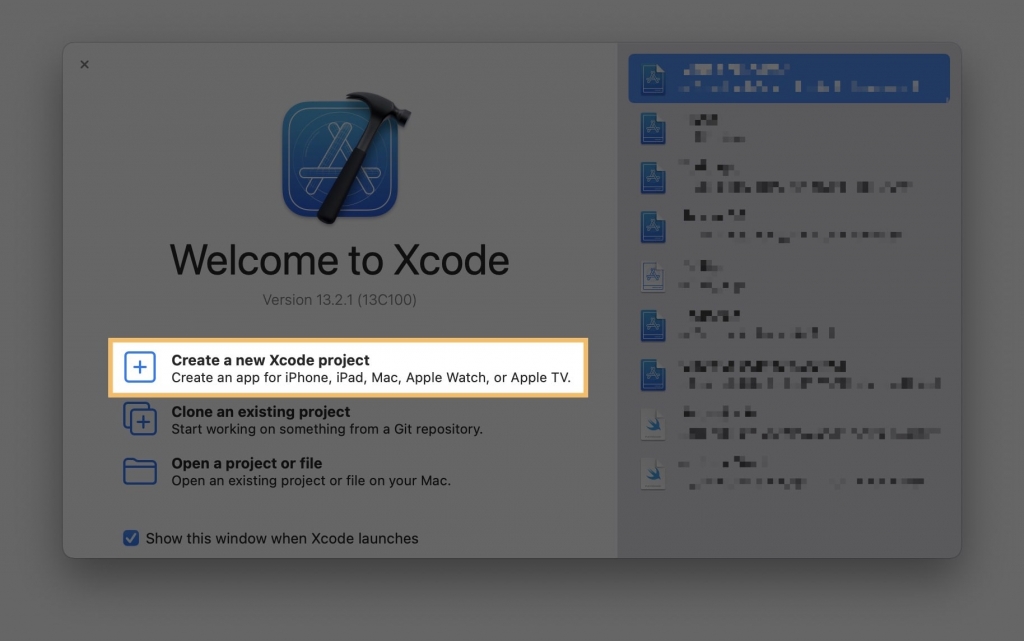
Xcodeを開いて [Create a new Xcode project] を選択する


STEP
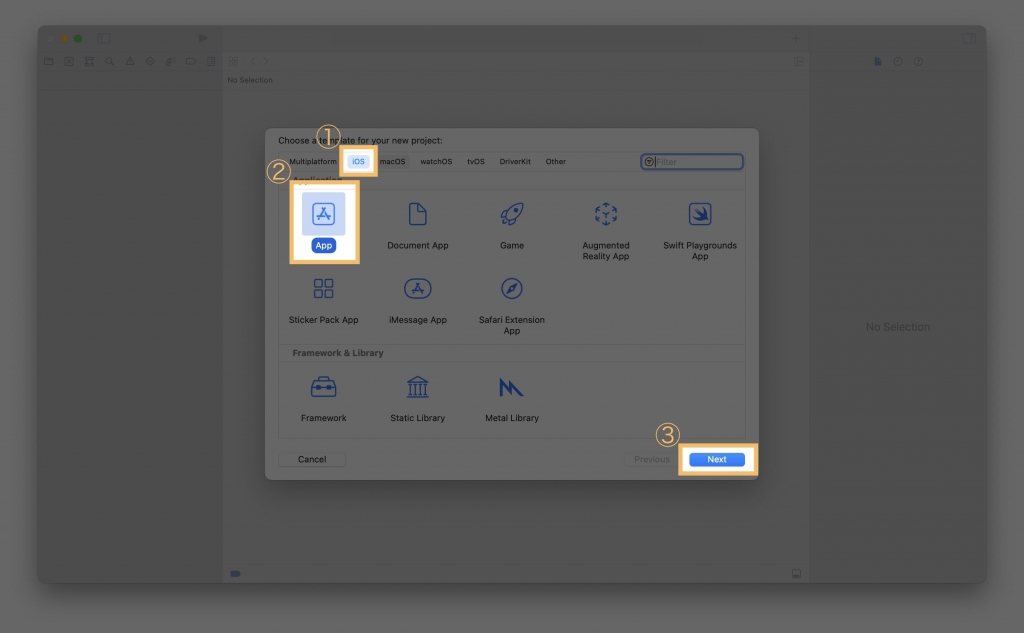
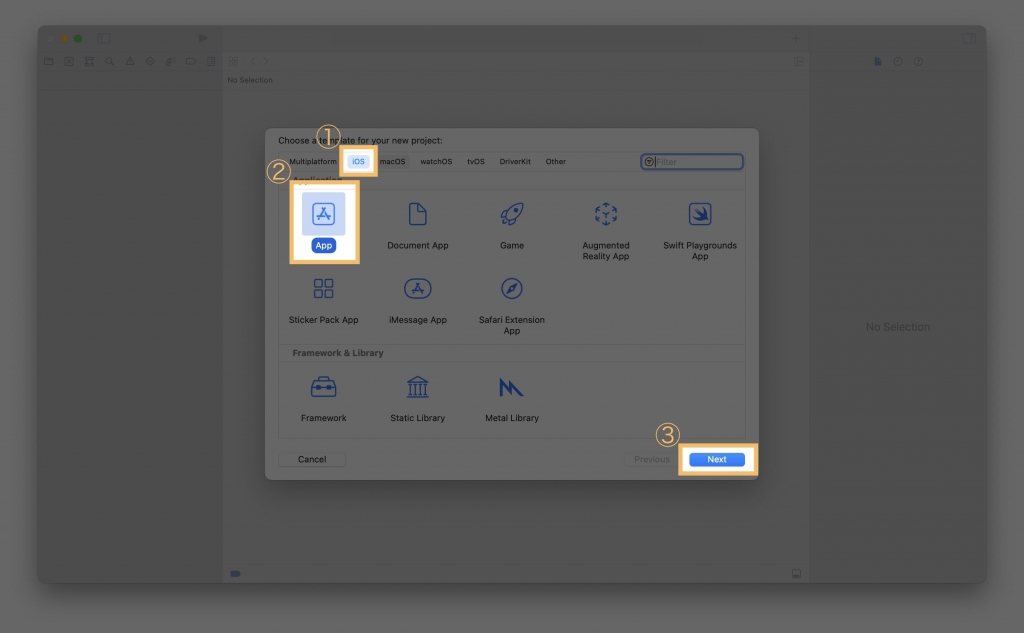
[iOS]の[App]を選択する
いくつかのテンプレートがありますが、今回はiOS用の一番シンプルなものを選びます。


STEP
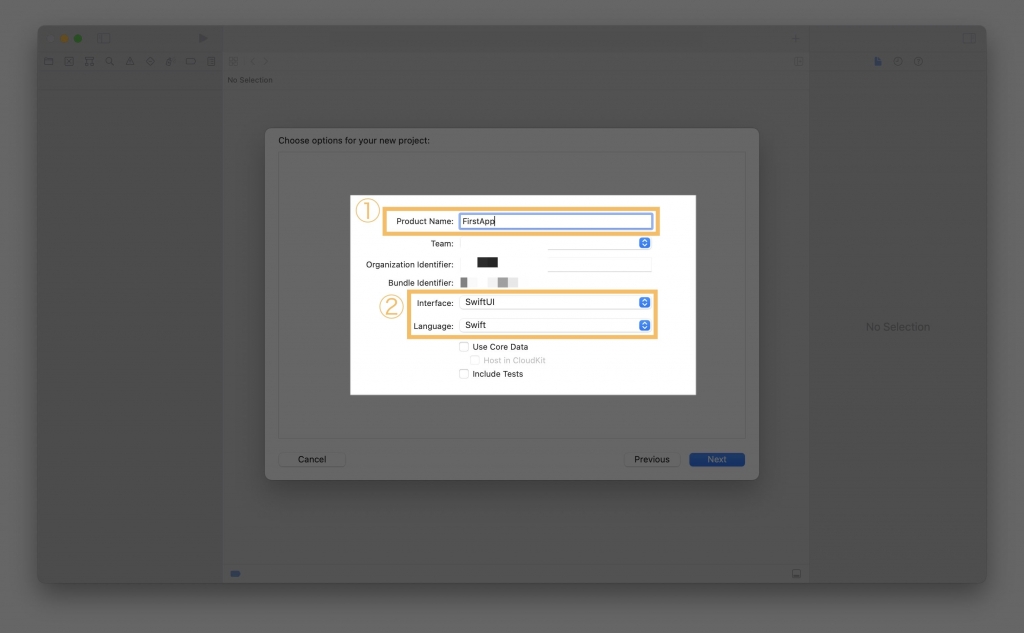
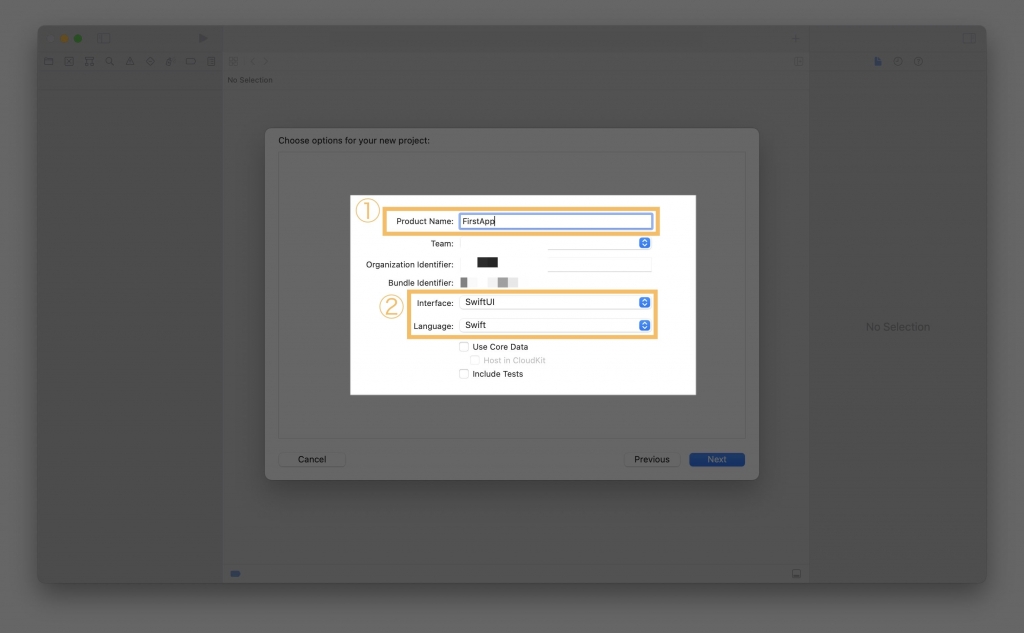
必要項目を入力し、[Interface]に[SwiftUI]を選択する
①[Product Name]は、アプリの名前になります。
好きな名前を入力してください。
SwiftUIでアプリを作るために、②[Interface]に必ず[SwiftUI]を選択してください。
[Language] も今回は[Swift]とします。


STEP
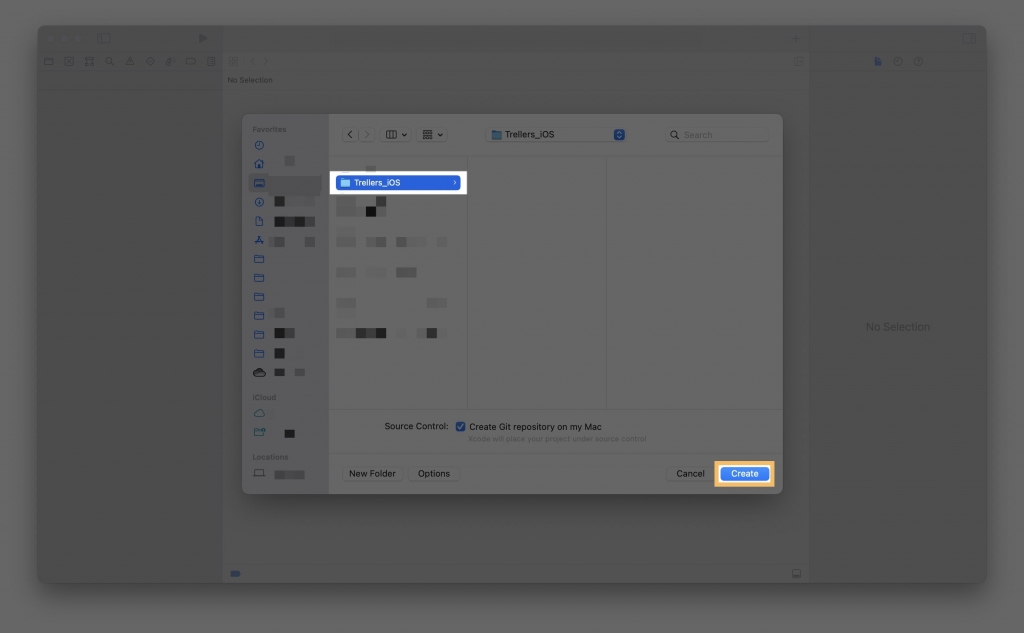
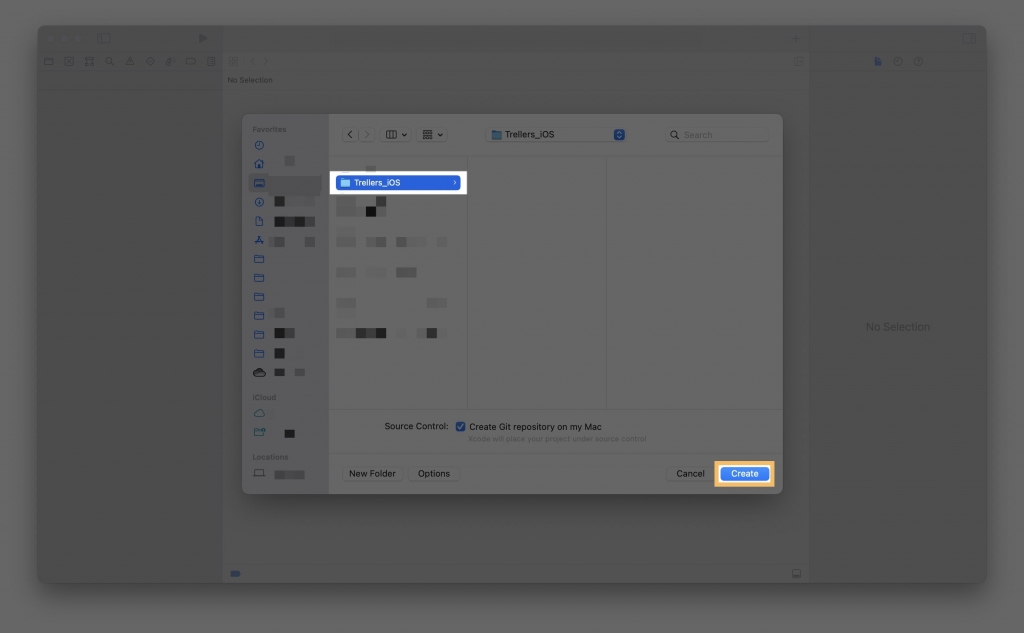
保存場所を選択する


STEP
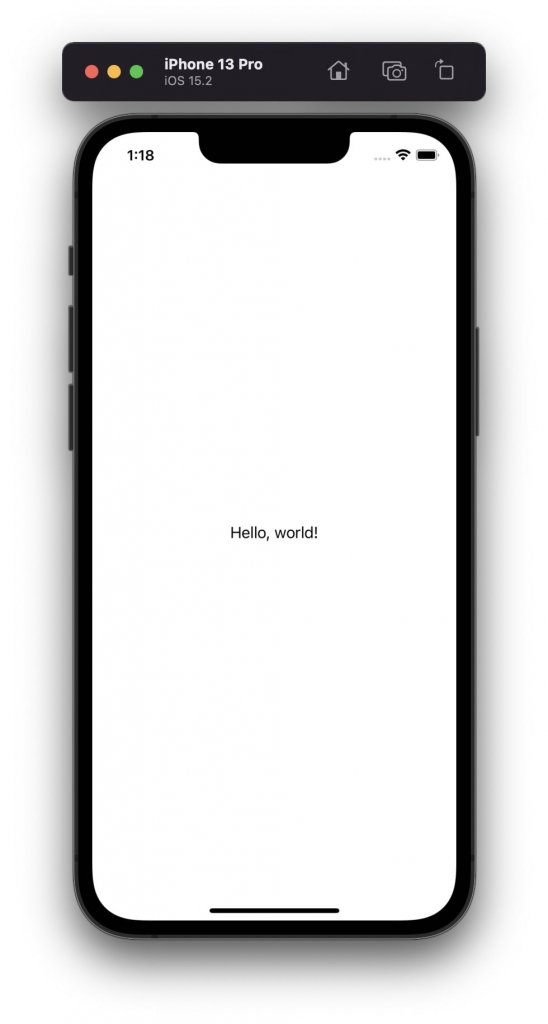
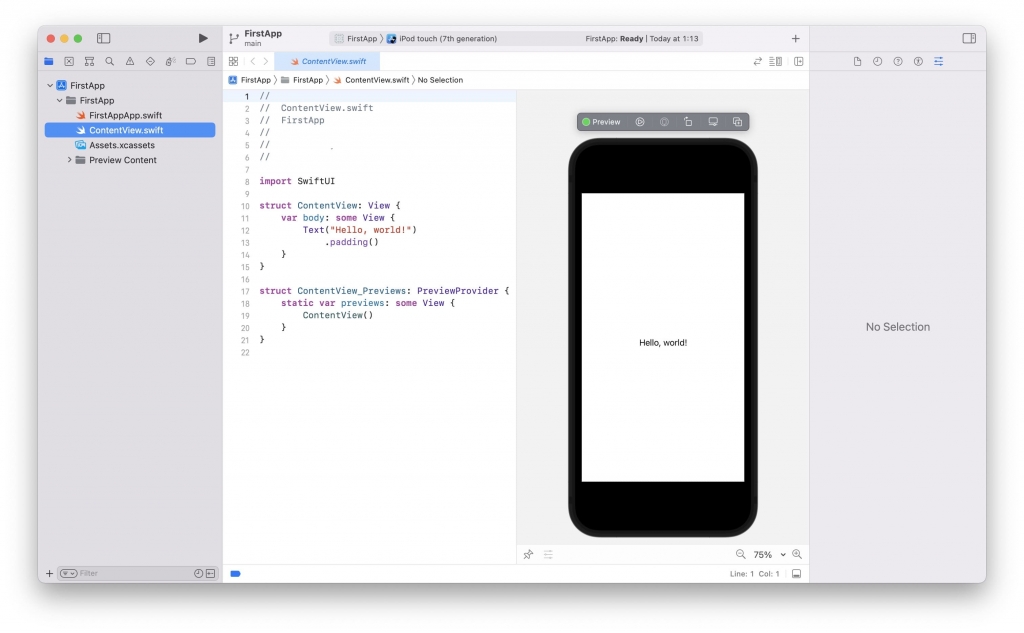
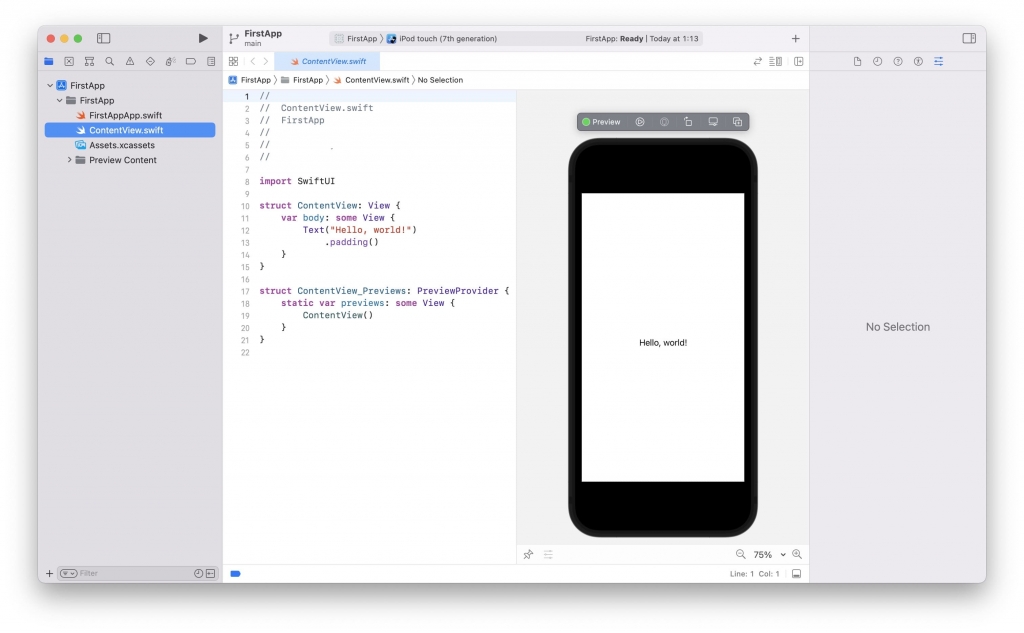
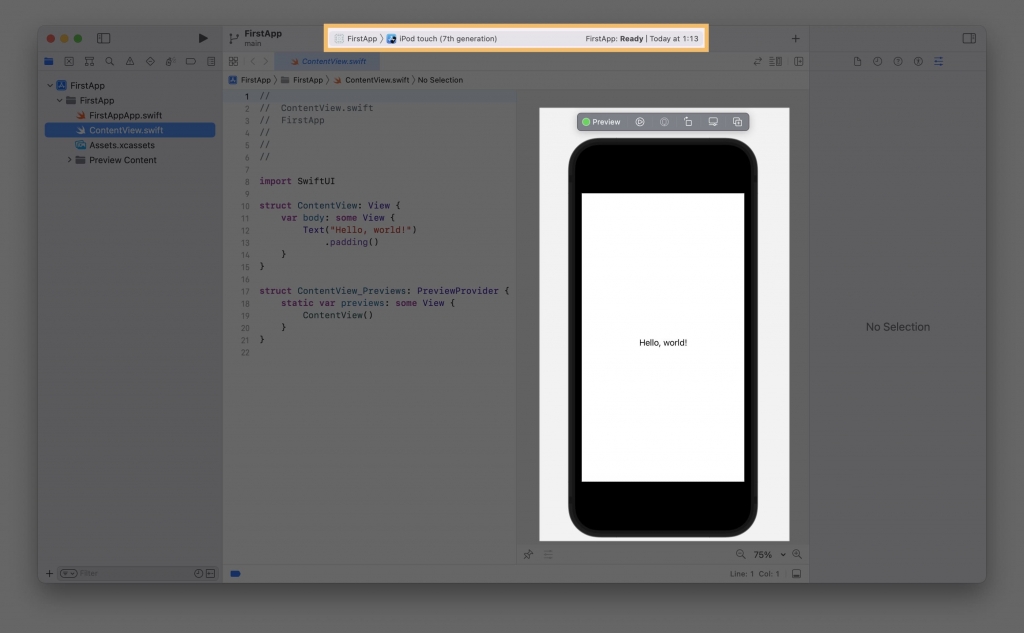
サンプルアプリができたことを確認する
画面のように表示されていたら、最初のアプリ作成成功です!


プレビュー画面が表示されないときはこちら




SwiftUIでライブプレビュー画面が表示されないときの対処法(画面操作/ショートカット)【iOSアプリ開発】
SwiftUIの勉強を始めると、Live Previewの便利さに驚きますよね。でも、少し位置をズラそうとしたら消えてしまうこともしばしば。 この機会に表示させる方法を習得して…
おまけ
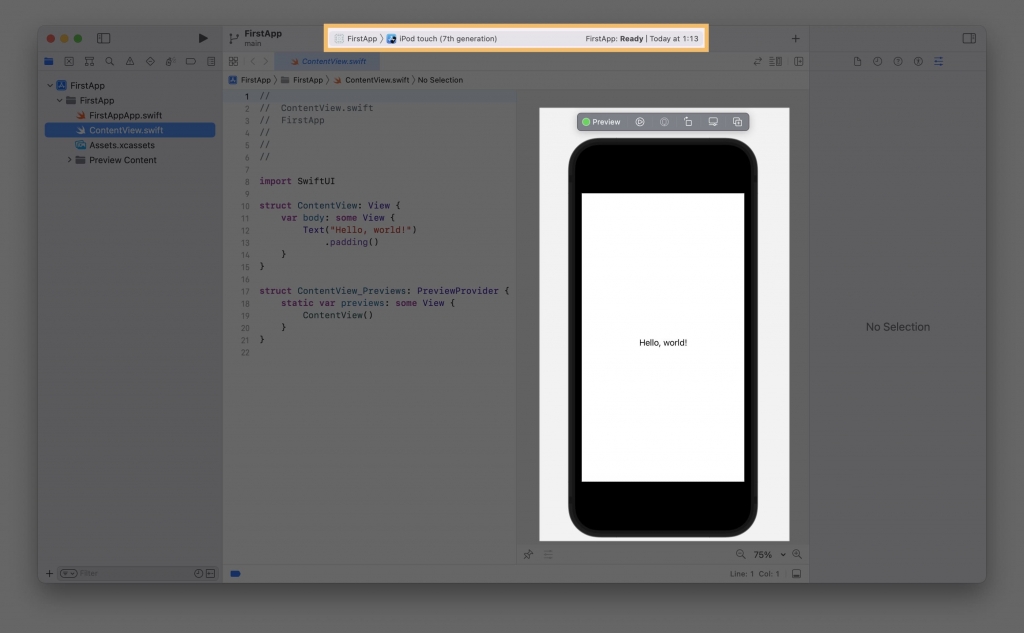
プレビューに表示するiPhoneの機種を変えるには?
画面上部で好きな機種を選択することが可能です。







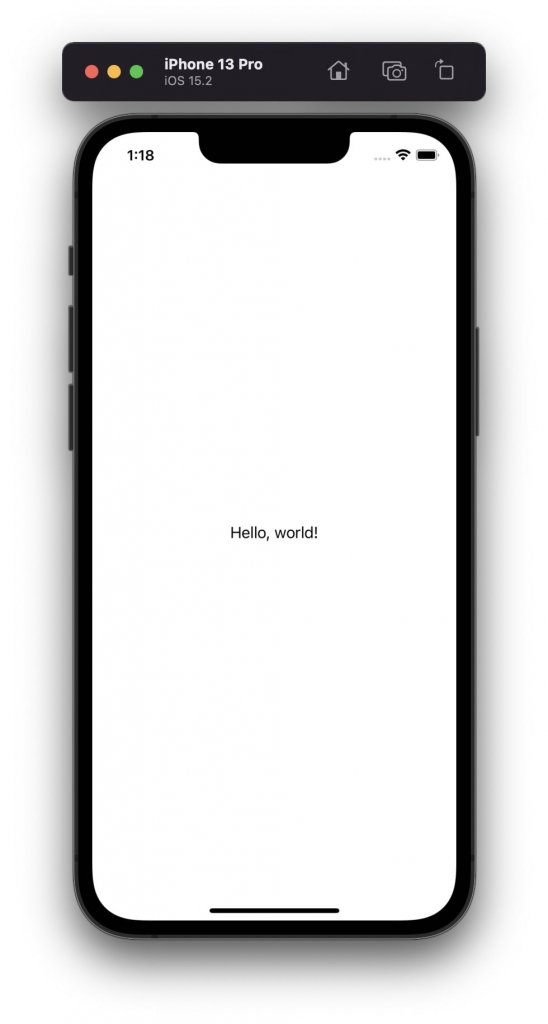
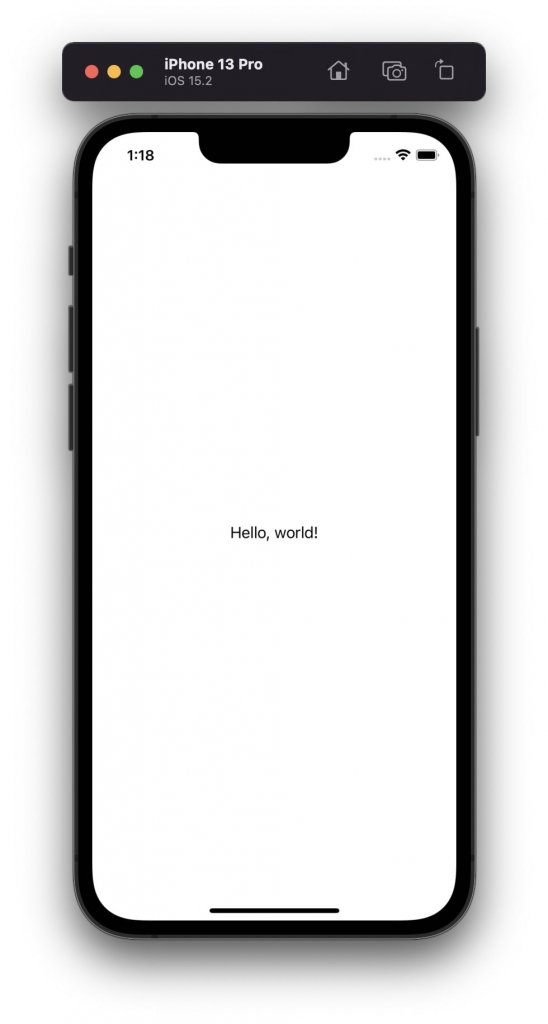
私は、最近買った愛用機のiPhone 13 Proをプレビューにも使っています!
まとめ
SwiftUIでアプリ開発をする第一歩となる、世界で一番シンプルなアプリの作成方法を解説しました。
ここから一緒に色々なアプリを作っていきましょう!