SwiftUIの勉強を始めると、Live Previewの便利さに驚きますよね。
でも、少し位置をズラそうとしたら消えてしまうこともしばしば。
この機会に表示させる方法を習得して、必要に応じて活用できるようにしましょう。

ショートカットキーで操れるようになってからは、不要なときに非表示にできて、作業効率が上がりました!
この記事のゴール
画像のプレビュー画面が表示されなくなってしまった場合に、再度表示させます。
それぞれのステップ2, 3では、方法① 画面操作 と 方法② ショートカットの二つの方法をご紹介しています。
どちらでも同じ結果となりますが、作業効率化のために 方法② ショートカット を覚えて時短することをオススメします!


プレビュー画面を表示させるためには、以下の三つのステップが必要です。
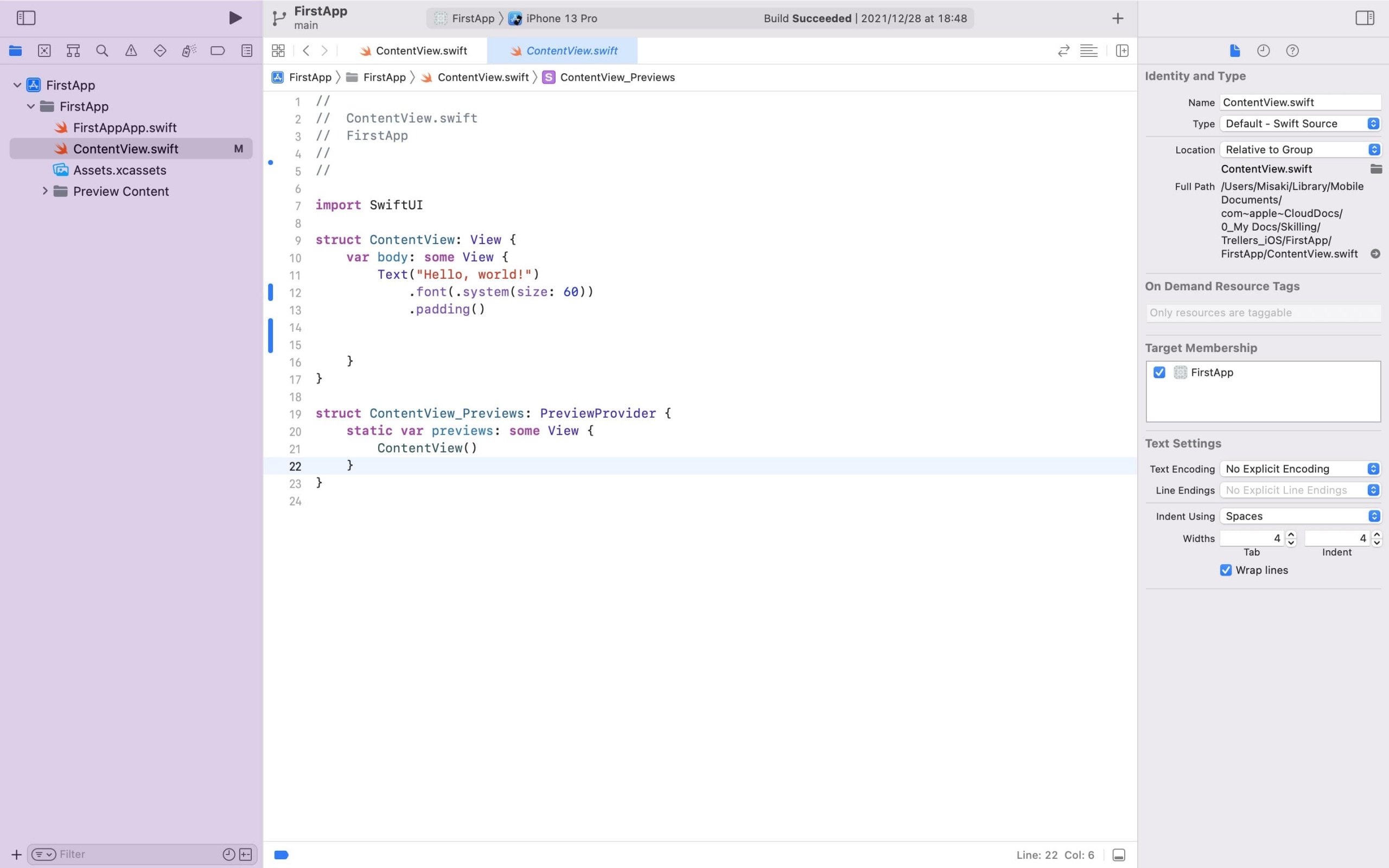
1. PreviewProviderが存在することを確認する
プレビューの表示も、どの画面を表示させるかなどをコードで指定しています。
そのため、表示させるには以下のコードが必要です。
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}こちらの手順通りにアプリを作成すると、初めから書かれているコードですが、間違って削除してしまった場合は再度記載しましょう。
その際、プレビューを表示させたいViewを指定(今回でいう「ContentView()」部分)しているかに注意してください。


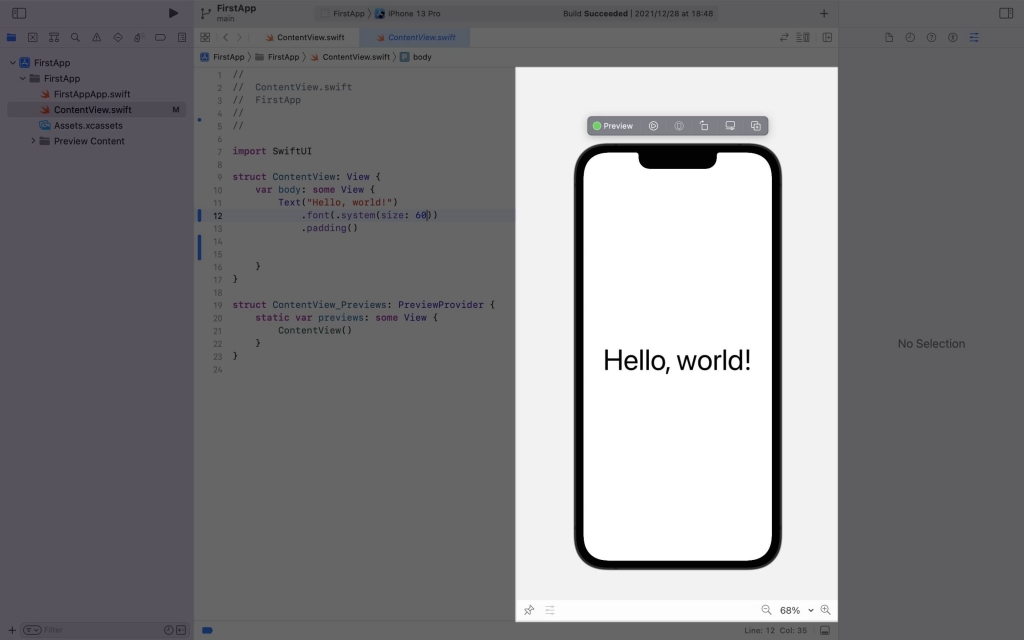
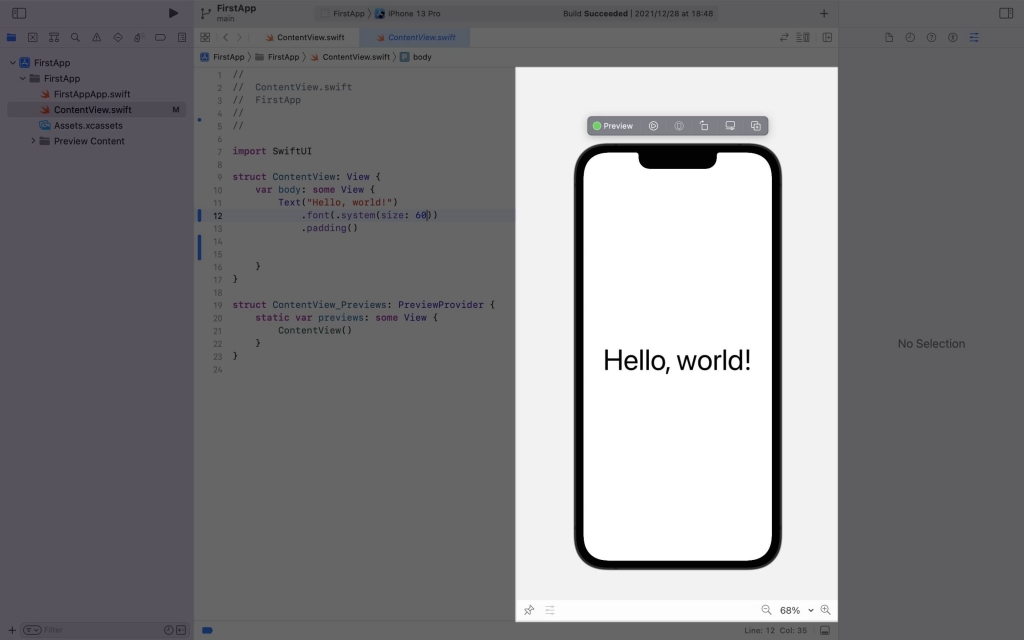
2. canvasを表示させる
プレビューを表示させるための枠にあたる[canvas]を用意する必要があります。
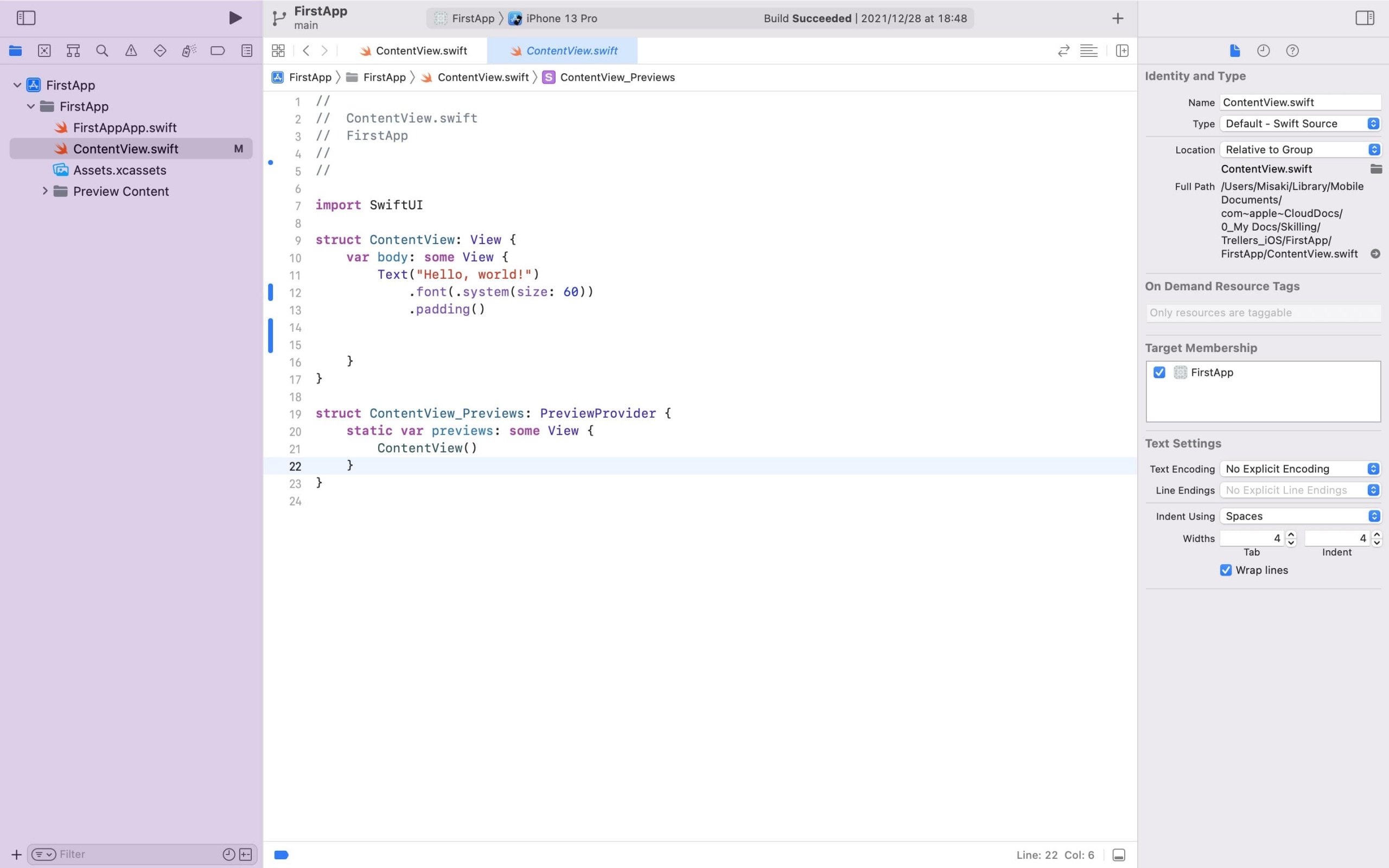
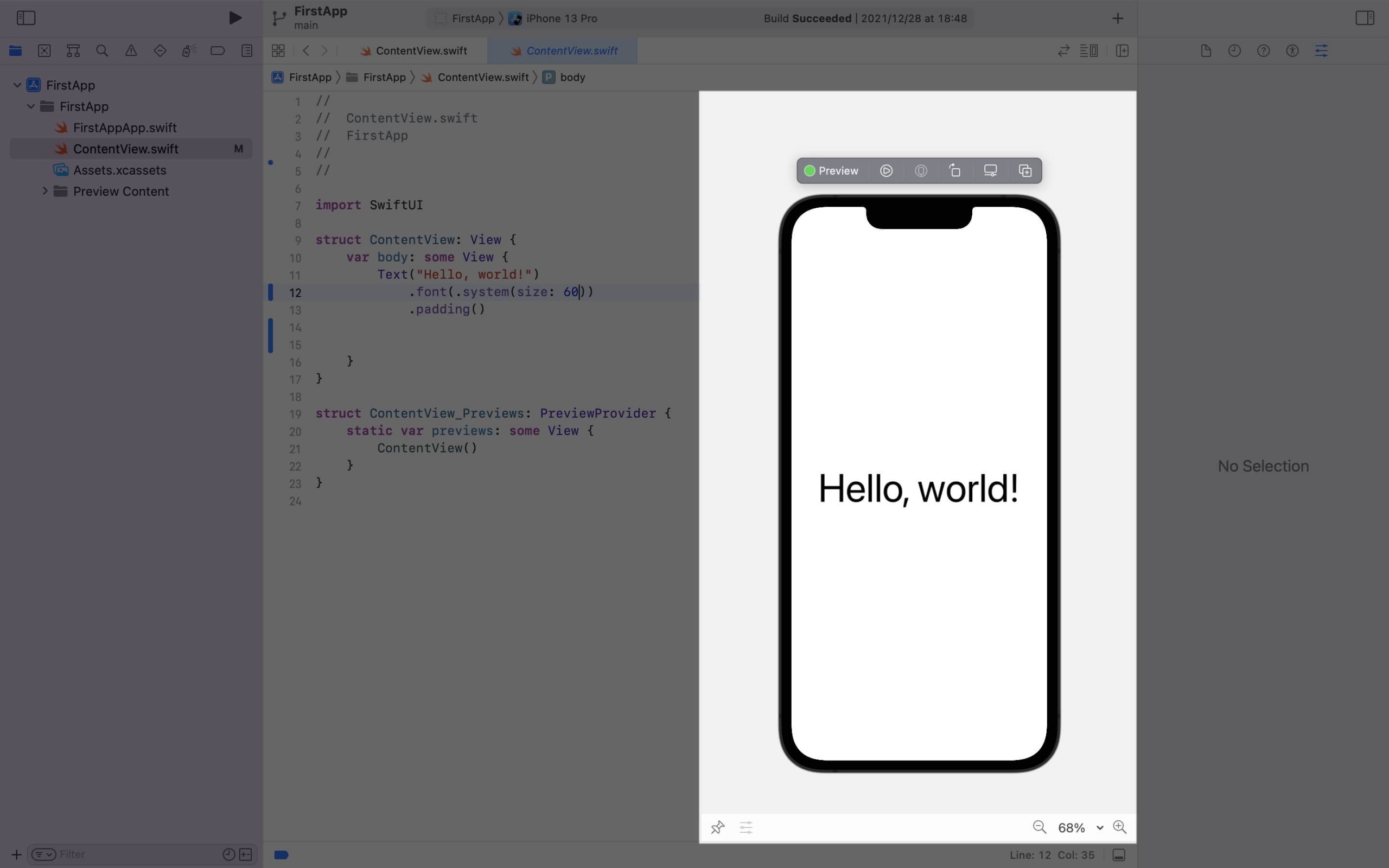
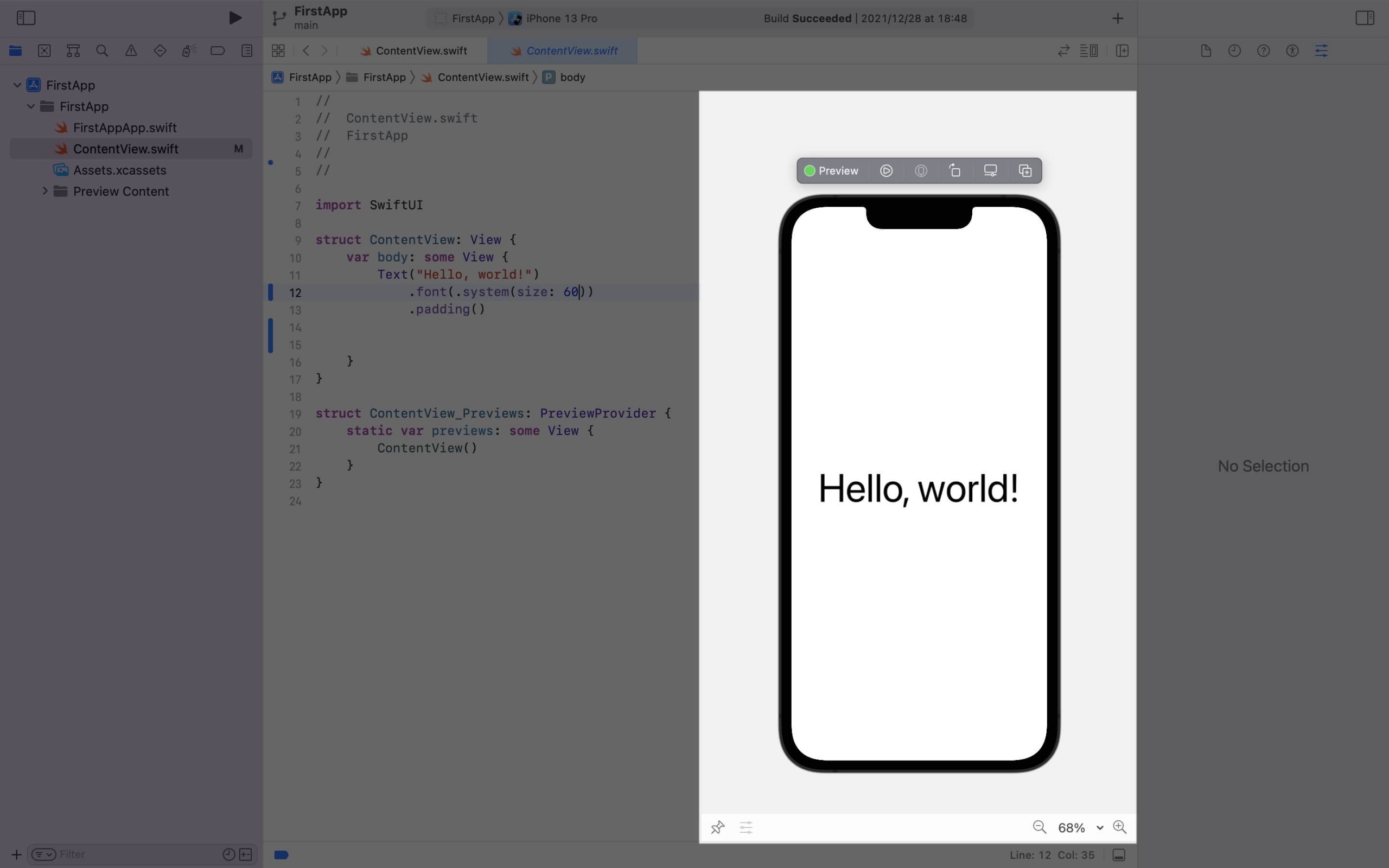
左は[canvas]が表示されていない画面、右は[canvas]が表示されている画面です。




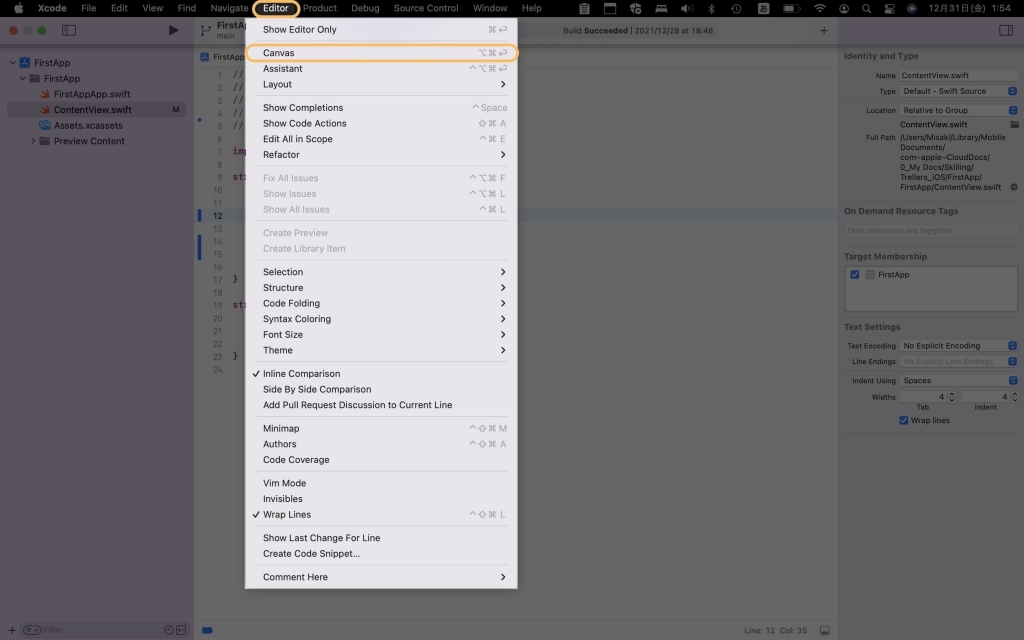
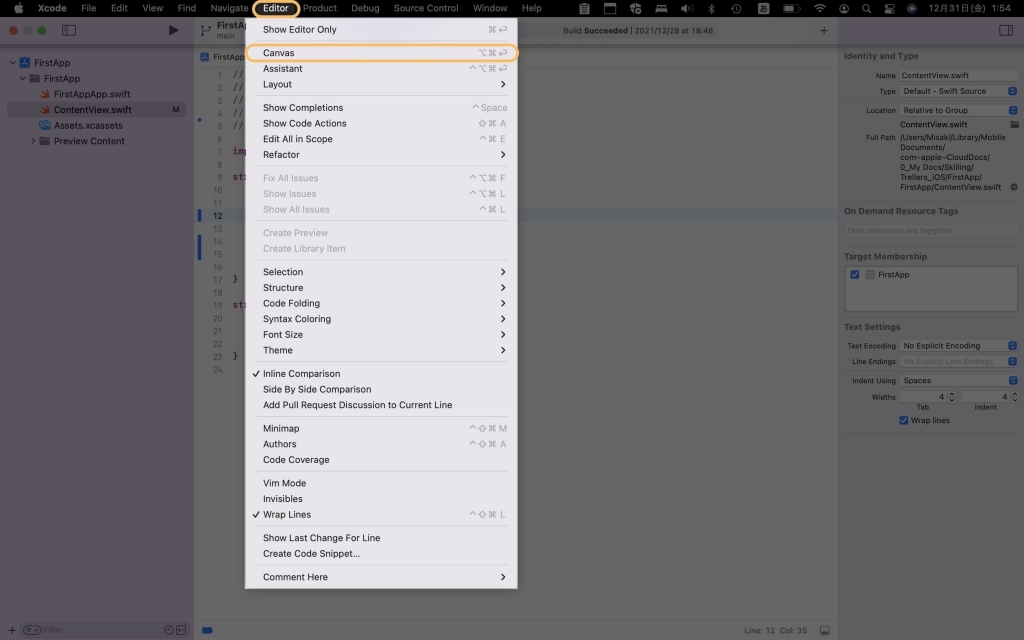
方法① 画面操作
画面上部の[Editor] を選択して出てくるリストから [canvas]を選択します。


方法② ショートカット
キーボードで、[Command] + [Option] + [Return]を押します。
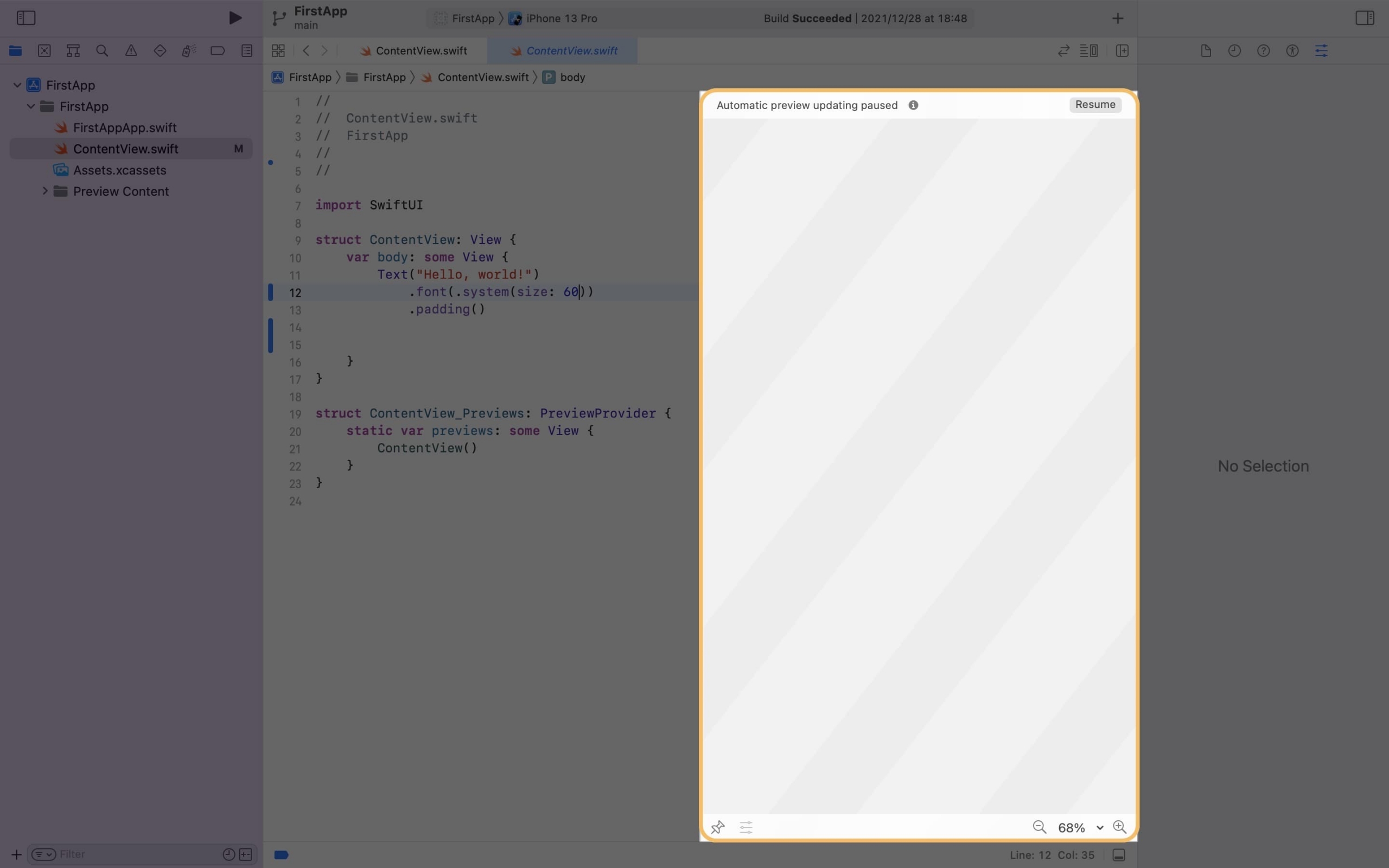
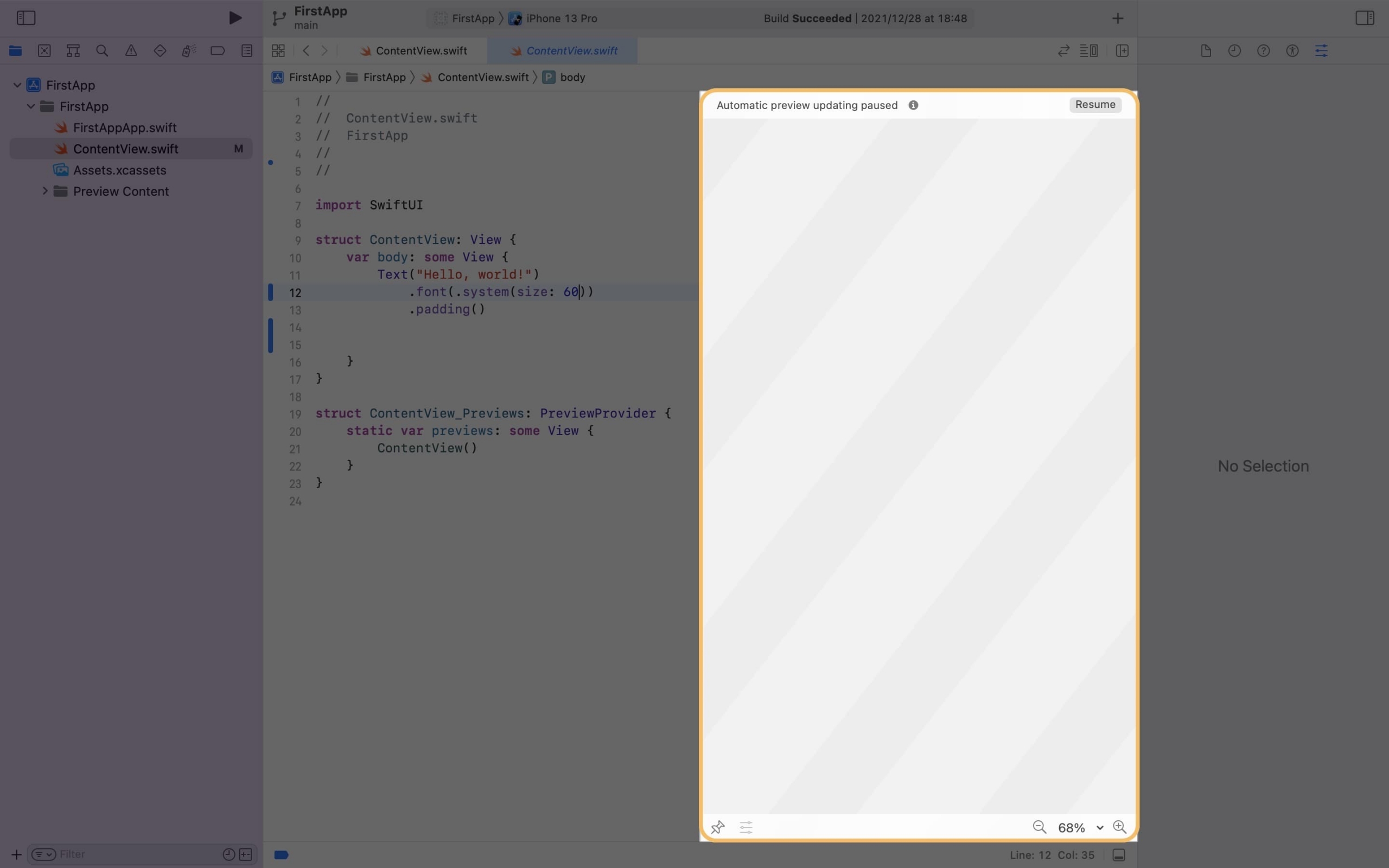
3. プレビューを読み込む
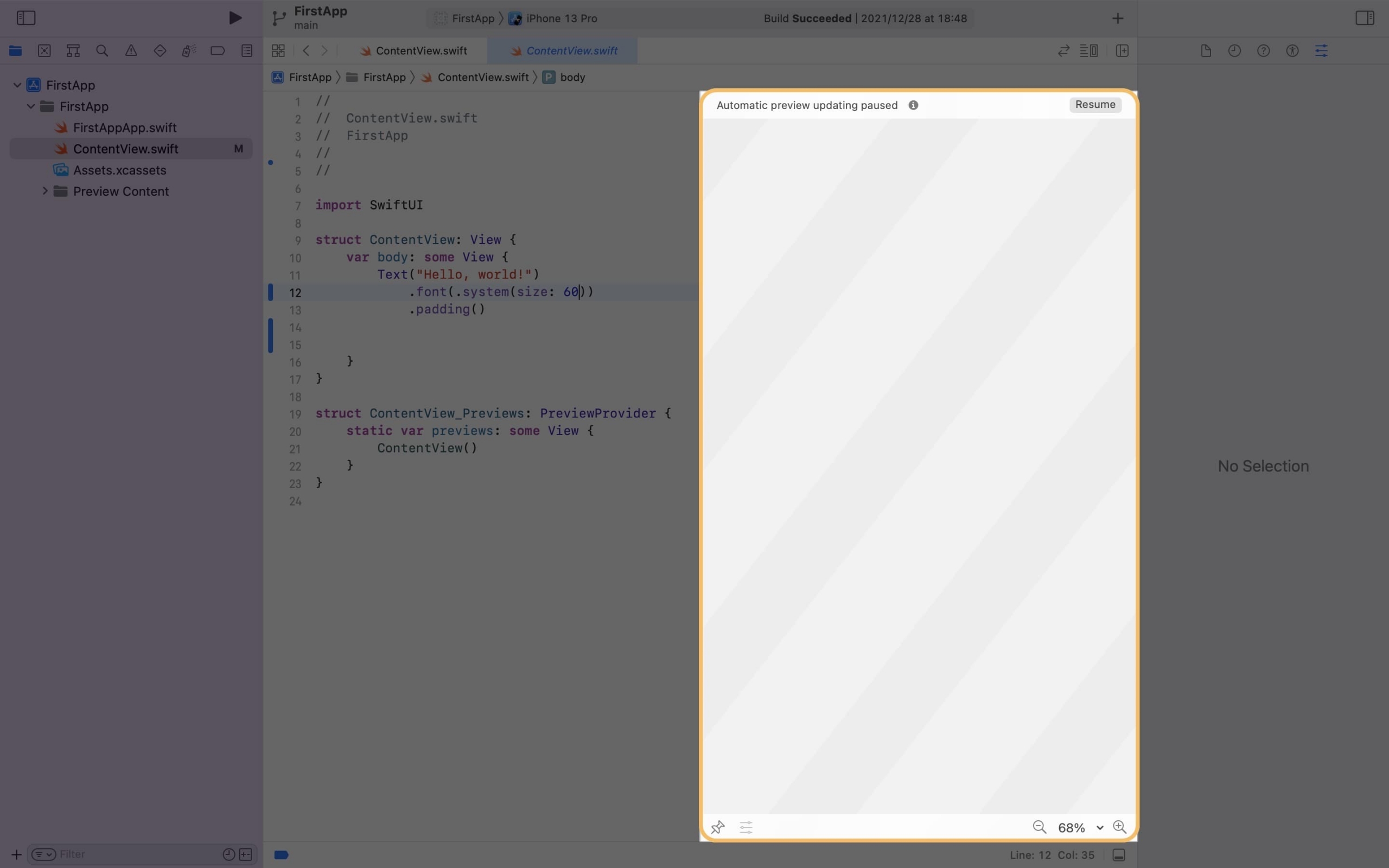
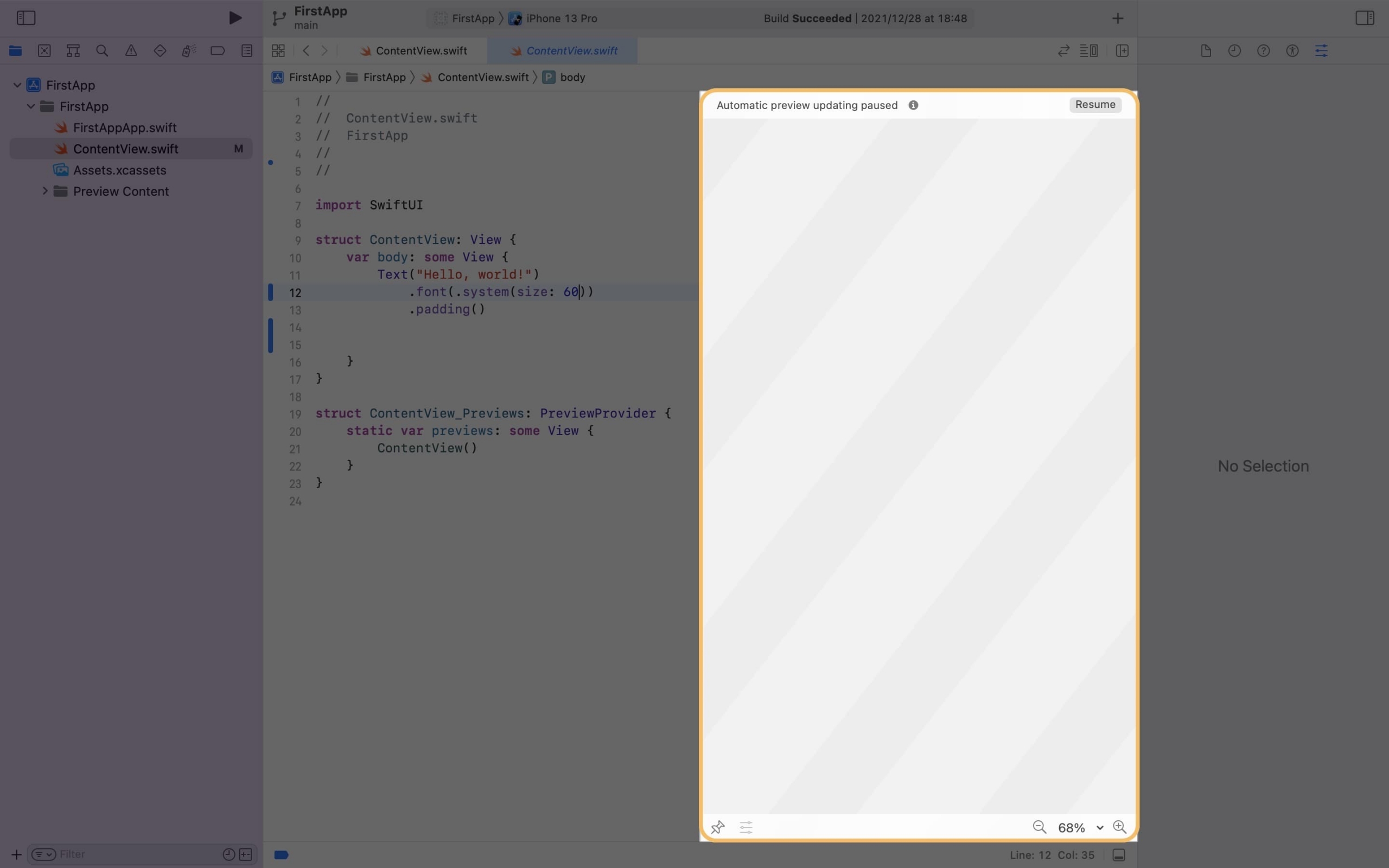
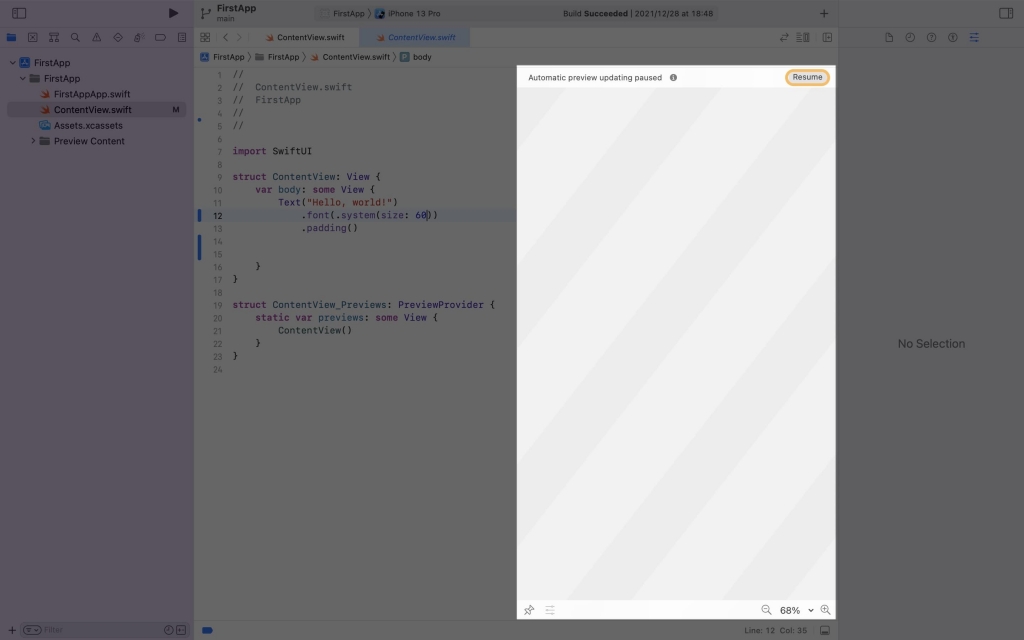
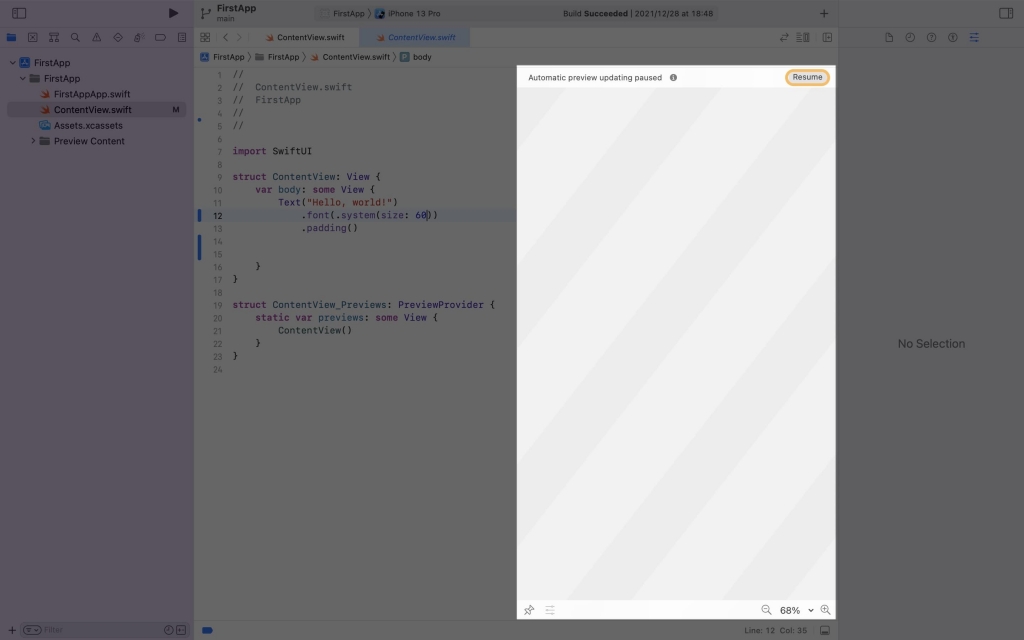
[canvas] が表示されても、枠だけ表示されてプレビューは表示されていない場合は、以下のどちらかの操作することで、表示させることができます!




方法① 画面操作
[canvas] に表示されている [Preview] ボタンをクリックします。


方法② ショートカット
キーボードで、[Command] + [Option] + [P]を押します。
まとめ
SwiftUIでアプリ開発をする上で、とっても便利な機能の一つである「ライブプレビュー」。
ショートカットキーも使いこなして、必要なときに活用できるようにしましょう!
